- 5 次围观
2024-10-05 Hacker News Top Stories #
- OpenAI 推出了画布工具 Canvas,允许用户与 ChatGPT 共同修改文本、调整语言、审查和修复代码,甚至将代码转换为不同的编程语言。
- man 命令在每天的 00:30 输出“gimme gimme gimme”,这是一个复活节彩蛋,源自 ABBA 乐队的歌曲《Gimme! Gimme! Gimme! (A Man After Midnight)》。
- Meta Movie Gen 是 Meta 最新的研究成果,能够通过简单的文本输入生成视频和声音,编辑现有视频,或将个人图像转化为独特的视频。
- 安德鲁·施梅利恩(Andrew Schmelyun)分享了他如何利用树莓派、点阵打印机和 PHP 脚本,制作一个每天打印新闻的系统,以替代早晨在手机上无休止地滚动浏览新闻的习惯。
- Cartographist 是一个实验性的网页浏览器,旨在优化“兔子洞”式的浏览体验,采用水平滚动的窗格来展示内容,而不是打开新的窗口。
- 该论文重新评估了递归神经网络(RNN)在序列长度方面的可扩展性限制,提出了简化版本的 LSTM 和 GRU,实现了高效的并行训练。
- Gumroad 的 CEO Sahil Lavingia 分享了他们在新项目“Helper”中未选择 Htmx 的原因,尽管他最初对 Htmx抱有希望,但团队的其他成员对此并不热衷。
- 科技界悼念丹纳德因其在动态随机存取存储器(DRAM)的开创性工作而被科技界所铭记。
- One 框架是一个基于 Vite 的 React 框架,旨在简化开发过程,支持同时针对网页和原生应用。
- 作者在 12 个月内学习普通话的经历和方法,认为达到中级流利程度通常需要约 4000 小时的学习时间,但他自己在 1500 小时内完成了学习。
Canvas is a new way to write and code with ChatGPT #
https://openai.com/index/introducing-canvas/
由于我无法直接访问该链接的内容,我可以根据其他来源提供关于 OpenAI 新推出的 Canvas 工具的摘要。

Canvas 工具概述:
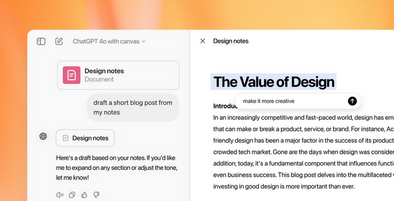
- 功能介绍:Canvas 是 OpenAI 推出的一种新界面,旨在与 ChatGPT 协作进行写作和编程项目。它超越了简单的聊天功能,允许用户在一个独立的窗口中与 ChatGPT 实时互动。
- 实时协作:用户可以在 Canvas 中与 ChatGPT 共同修改文本、调整语言、审查和修复代码,甚至将代码转换为不同的编程语言。这种实时协作的方式提高了工作效率和创作灵活性。
- 应用场景:Canvas 适用于各种写作和编程任务,包括但不限于文档编辑、代码开发和学习新编程语言等。它为用户提供了一个集成的环境,使得创作过程更加流畅。
- 技术支持:Canvas 利用合成数据生成技术和人工评估来提升模型的准确性和质量,确保用户在使用过程中获得高质量的反馈和建议。
- 用户体验:通过 Canvas,用户可以享受到更直观和高效的交互体验,特别是在需要多次修改和迭代的项目中,Canvas 的设计旨在减少用户的操作复杂性。
如果您需要更具体的信息或有其他问题,请告诉我!
HN 热度 923 points | 评论 659 comments | 作者:davidbarker | 1 day ago #
https://news.ycombinator.com/item?id=41732634
- 很高兴看到 ChatGPT 推出新的画布功能,这种界面改善使得与 AI 聊天机器人互动更加高效。
- 画布的设计让用户能够更好地分离讨论内容与实际工作,提升了用户体验。
- 有人认为,虽然画布功能很酷,但希望它能与现有的编码和写作工具更好地集成,而不是作为独立应用。
- 对于初学者和业余爱好者来说,这种工具非常有用,但对于专业开发者来说,可能会遇到瓶颈。
- 有人担心,自动化工具可能会减少初级开发者的培训机会,影响未来的开发人才培养。
- OpenAI 的商业模式引发了讨论,认为其可能在基础设施提供者和 SaaS 之间选择,而不是同时兼顾。
- 许多人对 OpenAI 的未来表示担忧,认为如果不保持领先地位,可能会被竞争对手超越。
- Google 的 AI 集成策略被认为是相对稳妥的,尽管可能缺乏创新,但不会轻易改变用户的工作流程。
- 对于命名问题,有人批评“Canvas”这个名字过于普通,缺乏创意。
- 讨论中提到,AI 工具的使用需要用户具备一定的技术能力,否则可能无法充分发挥其潜力。
Why does man print “gimme gimme gimme” at 00:30? (2017) #
https://unix.stackexchange.com/questions/405783/why-does-man-print-gimme-gimme-gimme-at-0030
在 Unix & Linux Stack Exchange 上,有一个问题讨论了为什么在每天的 00:30,使用 man 命令时会输出“gimme gimme gimme”。这个输出实际上是一个“复活节彩蛋”,源自 ABBA 乐队的歌曲《Gimme! Gimme! Gimme! (A Man After Midnight)》。
问题的提出者注意到,他们的自动化测试在 00:30 时失败,并且输出了意外的错误信息“gimme gimme gimme”。经过讨论,开发者 Colin Watson 承认这是他在六年前开玩笑时添加的功能,目的是为了增加一些幽默感。最初,这个彩蛋在午夜后触发,但后来被修改为在 00:30 触发。
在讨论中,其他用户提到这个输出并不影响正常的 man 命令使用,只在没有指定手册页或使用 man -w 时出现。最终,Colin Watson 决定在未来的版本中移除这个彩蛋,以避免对某些工作流程造成干扰。
总结来说,这个问题的核心是一个无害的幽默彩蛋,虽然它引起了一些困扰,但也为许多人带来了乐趣。
HN 热度 882 points | 评论 370 comments | 作者:jamesy0ung | 23 hours ago #
https://news.ycombinator.com/item?id=41736903
- 有人分享了在开发过程中留下调试信息的尴尬经历,强调了调试信息在生产环境中的潜在风险。
- 许多开发者提到使用特定字符串(如“DO NOT SUBMIT”)来标记调试信息,以避免意外提交。
- 一些人建议使用不常见的词汇作为调试标记,以便于搜索和识别。
- 有人提到在代码审查中,调试信息可能会被忽视,因此需要自动化工具来检测。
- 讨论中提到,幽默的调试信息可能在生产环境中引发不必要的麻烦,建议保持专业。
- 有人提到在不同文化背景下,某些词汇可能会引起误解,强调了用词的敏感性。
- 许多开发者分享了他们在调试过程中使用的各种字符串和方法,显示出不同团队的习惯和文化差异。
Meta Movie Gen #
https://ai.meta.com/research/movie-gen/?_fb_noscript=1
Meta Movie Gen 是 Meta 最新的研究成果,旨在通过简单的文本输入生成视频和声音,编辑现有视频,或将个人图像转化为独特的视频。以下是该技术的主要特点:

- 视频生成:用户可以通过文本描述生成独特的视频。例如,输入描述“一个女孩在海滩上奔跑,手里拿着风筝,穿着牛仔短裤和黄色 T 恤,阳光明媚”,系统会生成相应的视频。这种技术能够制作高清长视频,并支持不同的宽高比。
- 视频编辑:用户可以通过文本输入对现有视频进行精确编辑,包括风格、转场和细节调整。
- 个性化视频:用户可以上传自己的图片,将其转化为个性化视频,系统能够保持人类的身份和动作。
- 音效和配乐生成:用户可以使用视频和文本输入生成音频,包括音效、背景音乐或完整的配乐。例如,输入“雨水倾泻在悬崖上,背景音乐响起”,系统会生成相应的音效和音乐。
- 研究与发展:Meta Movie Gen 代表了媒体生成领域的新标准,用户可以下载相关研究论文以了解更多技术细节。
Meta 还强调了其在生成式 AI 方面的责任,致力于为内容创作者开启一个新的 AI 驱动的时代。
HN 热度 748 points | 评论 671 comments | 作者:brianjking | 11 hours ago #
https://news.ycombinator.com/item?id=41740965
- 有人对互联网的现状感到失望,认为社交网络变得无趣,开始回归阅读书籍和长篇博客,希望能有非 AI 生成内容的网络分支。
- 对新技术的负面情绪普遍存在,部分人认为 AI 生成内容贬低了艺术家的劳动价值,尤其是在艺术家已经很难盈利的情况下。
- 技术本身是中立的,仍然会有人创造手工内容,AI 的使用是否重要取决于能否区分其与人工创作的差异。
- 有人提到,AI 生成的内容可能会导致人们对真实艺术的兴趣减弱,认为人类创作的艺术更具吸引力。
- AI 生成内容的质量和稳定性仍有待提高,尤其是在视频生成方面,许多人对当前的 AI 技术持谨慎态度。
- 讨论中提到,AI 生成的内容在社交媒体上可能会被误认为是人类创作,尤其是在观众没有预期到 AI 内容的情况下。
- 对于 AI 生成内容的未来,部分人认为随着技术的进步,AI 可能会在创作中扮演越来越重要的角色,但也有人对此持怀疑态度。
Getting my daily news from a dot matrix printer #
https://aschmelyun.com/blog/getting-my-daily-news-from-a-dot-matrix-printer/
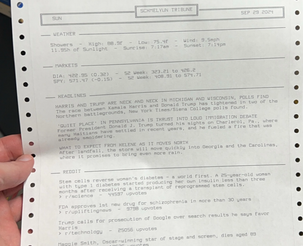
这篇文章的作者安德鲁·施梅利恩(Andrew Schmelyun)分享了他如何利用树莓派(Raspberry Pi)、点阵打印机和 PHP 脚本,制作一个每天打印新闻的系统,以替代早晨在手机上无休止地滚动浏览新闻的习惯。

项目背景 #
作者意识到早晨查看手机新闻对心理健康不利,因此决定寻找一种替代方案。他在 eBay 上购买了一台 80 年代的点阵打印机,并设想每天打印一份个性化的“头版”。
硬件购买 #
项目所需的硬件包括:
- 点阵打印机(如 Star NP-10)
- 树莓派 Zero W
- USB 转串口适配器
- 电源
作者以较低的价格购买了打印机,并进行了必要的清理和调试。
打印机设置 #
作者将树莓派连接到 WiFi,并通过 USB 连接到打印机。通过命令行,他确认打印机可用,并解决了权限问题,使得可以向打印机发送原始文本。
编写 PHP 脚本 #
作者使用 PHP 编写脚本,首先尝试发送简单文本,随后深入了解打印机的字符集,发现其支持的字符集基于 IBM PC 的代码页 437。接着,他编写了代码来获取天气、股票、新闻头条和 Reddit 热门帖子的信息。
数据获取 #
作者从多个免费 API 获取数据:
- 天气数据来自 Open-Meteo
- 股票数据来自 Twelve Data
- 新闻头条来自纽约时报
- Reddit 帖子通过 Reddit JSON API 获取
打印格式化 #
为了使打印输出更具吸引力,作者设计了一个包含日期和标题的框架,并为每个部分添加了标题和数据。为了避免单行文本被截断,他实现了一个函数来处理文本换行。
自动化打印 #
作者设置了一个 cron 作业,使得每天早上 8 点自动运行脚本,打印出个性化的新闻纸张。他表示,这种方式让他能够在享受咖啡时,轻松获取有限的新闻信息,而不是无休止地浏览社交媒体。
总结 #
作者认为这个项目不仅有趣,还激发了他对编程的热情。他希望能找到更多使用这台点阵打印机的创意项目,并鼓励读者分享他们的想法或提问。
这篇文章展示了如何通过简单的硬件和编程,创造出一种独特的获取新闻的方式,既环保又有趣。
HN 热度 525 points | 评论 163 comments | 作者:chrisdemarco | 9 hours ago #
https://news.ycombinator.com/item?id=41742210
- 有人使用热敏打印机打印日历和未读邮件,认为这种方式有趣且能减少屏幕时间,但设置过程却花费了更多时间。
- 对于热敏打印纸的安全性,有评论提醒要注意纸张的化学成分,尤其是避免含有有害物质的纸张。
- 一些用户分享了他们使用旧式打印机的经验,提到可以通过简单的命令直接打印文本,甚至在现代操作系统中也能实现。
- 有人提到,虽然现代打印机功能复杂,但仍然可以通过传统的方式与旧打印机进行交互,保持兼容性。
- 讨论中提到了一些项目和代码示例,鼓励分享和探索更多创意。
- 有人表达了对纸质新闻的向往,认为这种方式能减少负面情绪,并希望能有更多类似的项目出现。
- 还有人提到,旧式打印机的声音和使用体验让他们怀念,认为这种简单的用户体验比现代设备更好。
Experimental web browser optimized for rabbit-holing #
https://szymonkaliski.com/projects/cartographist/
Cartographist 是一个实验性的网页浏览器,旨在优化“兔子洞”式的浏览体验。与传统浏览器不同,Cartographist 采用水平滚动的窗格来展示内容,而不是打开新的窗口。它通过树状结构的浏览历史,帮助用户更直观地查看和管理自己的浏览记录。此外,Cartographist 还支持保存和加载“轨迹”,即用户离开时的会话状态,便于长期研究某个主题。
该项目的灵感来源于对研究导向浏览器的探索,强调浏览作为一种开放式的发散活动,而搜索则被视为信息检索。Cartographist 的窗格浏览设计受到了 Andy Matuschak 网站布局的启发,并结合了一些关于移动网页浏览器视图堆叠的实验。
尽管 Cartographist 具备了许多创新功能,但开发者也意识到,完整的历史记录在实际使用中并不总是有用。更重要的是,研究的价值在于对信息的综合与重组。因此,开发者考虑了持久化滚动位置和可编辑历史记录的功能,以便用户能够删除无效信息并添加笔记。
该项目的代码是开源的,开发者欢迎用户提供改进建议。总的来说,Cartographist 旨在为用户提供一种更灵活和高效的浏览体验,特别适合需要深入研究的用户。
HN 热度 508 points | 评论 98 comments | 作者:cernocky | 18 hours ago #
https://news.ycombinator.com/item?id=41738502
- 许多用户对新浏览器的“兔子洞”功能表示赞赏,认为它能有效帮助用户在网络上探索和研究。
- 有评论提到,类似的功能在其他浏览器或插件中也有实现,例如 Firefox 的树状标签和侧边栏。
- 一些用户分享了他们在使用浏览器时的个人经验,尤其是与 ADHD 相关的挑战,强调了如何管理标签和避免信息过载。
- 有人提到,浏览器的历史功能可以进一步改进,例如允许用户编辑历史记录和添加注释。
- 讨论中提到的“知识图谱”概念引起了兴趣,认为可以通过浏览器的使用来构建更复杂的知识结构。
- 有评论指出,当前的浏览器在标签管理和历史追踪方面仍有很大的改进空间,尤其是在用户体验方面。
- 一些用户对该项目的开发者表示支持,并希望看到更多功能的实现和更新。
Were RNNs all we needed? #
https://arxiv.org/abs/2410.01201
该论文标题为《RNN 是否是我们所需的一切?》,由 Leo Feng 等人于 2024 年 10 月 2 日提交。论文主要探讨了在序列长度方面,变换器(Transformers)模型的可扩展性限制,重新引发了对可并行训练的递归序列模型的关注。近年来,许多新颖的递归架构(如 S4、Mamba 和 Aaren)被提出,并取得了与变换器相当的性能。

论文回顾了十多年前的传统递归神经网络(RNN),特别是长短期记忆网络(LSTM,1997 年)和门控循环单元(GRU,2014 年)。这些模型由于需要时间反向传播(BPTT)而训练速度较慢。研究者们提出,通过去除输入、遗忘和更新门中的隐藏状态依赖性,LSTM 和 GRU 可以不再需要 BPTT,从而实现高效的并行训练。
基于此,作者们引入了简化版本的 LSTM 和 GRU(即 minLSTMs 和 minGRUs),这些简化版本具有以下优点:
- 相较于传统模型,参数显著减少。
- 在训练过程中完全可并行化(在长度为 512 的序列上速度提升了 175 倍)。
最后,研究表明,这些简化的 RNN 版本在经验性能上与最近的序列模型相匹配。该研究为递归神经网络的现代应用提供了新的视角,展示了其在当前深度学习领域的潜力。
HN 热度 477 points | 评论 247 comments | 作者:beefman | 1 day ago #
https://news.ycombinator.com/item?id=41732853
- 有人认为 RNN 在序列建模中表现优越,适合处理时间序列和自然语言处理等任务。
- 讨论中提到 RNN 和 FIR 滤波器的类比,认为 RNN 在某些情况下更高效。
- 认为神经形态计算可能是未来 AI 发展的重要方向,但目前对其理解仍然有限。
- 有观点认为,尽管 RNN 在某些方面存在局限,但它们并未被完全取代,仍有其应用价值。
- 许多评论者对神经形态计算的有效性表示怀疑,认为目前尚未找到有效的通用解决方案。
- 有人提到,当前的 AI 模型在长时间序列问题上仍然存在不足,未来需要新的算法或架构来解决这些问题。
- 讨论中提到,Transformer 模型在处理长序列时具有优势,能够有效地获取上下文信息。
- 一些评论者认为,计算能力的提升是 AI 进步的关键因素,而不仅仅是模型架构的改进。
- 有人指出,尽管不同架构可能在大数据环境下表现相似,但架构的选择仍然影响计算效率和内存使用。
- 讨论中提到,未来的 AI 可能需要更灵活的模型架构,以适应不断变化的任务需求。
Why Gumroad Didn’t Choose Htmx #
https://htmx.org/essays/why-gumroad-didnt-choose-htmx/
在这篇文章中,Gumroad 的首席执行官 Sahil Lavingia 分享了他们在新项目“Helper”中未选择 htmx 的原因。尽管他最初对 htmx 抱有希望,但团队的其他成员对此并不热衷。以下是文章的详细摘要:
- 初步印象:Lavingia 认为 htmx 可以为他们的前端提供轻量级的解决方案,尤其是在与 React 的复杂性相比时。他在团队中表示,htmx 可能是添加简单交互的好方法。
- 开发体验:尽管 htmx 可以实现所需功能,但团队发现使用 Next.js 的开发过程更直观和愉快。构建复杂表单时,htmx 需要编写复杂的服务器端逻辑,而在 React 中,这些操作更为简单。
- 用户体验限制:htmx 使得应用程序趋向于 Rails/CRUD 的方式,导致用户体验平淡无趣。实现拖放功能时,htmx 的解决方案显得笨拙,而 React 生态系统提供了更流畅的体验。
- AI 和工具支持:Next.js 的 AI 工具支持更为成熟,htmx 缺乏相关的开源训练数据,导致在开发速度和问题解决上受到影响。
- 可扩展性问题:随着项目复杂性的增加,htmx 开始显得力不从心。最初吸引他们的简单性在实现更复杂的交互时变得局限。
- 社区和生态系统:React/Next.js 拥有庞大而成熟的生态系统,几乎可以解决所有遇到的问题,而 htmx 则常常需要重新发明轮子。
最终,Gumroad 决定转向 React/Next.js,这使他们能够更快地开发出复杂的用户体验。Lavingia 总结道,选择合适的技术栈至关重要,尤其是要考虑项目的长期需求。虽然 htmx 在某些项目中可能表现良好,但对于“Helper”项目而言,React 和 Next.js 显然更为合适。
文章强调了在选择技术时,理解项目特定需求的重要性,并表示未来可能会重新评估技术栈。
HN 热度 400 points | 评论 196 comments | 作者:rmason | 1 day ago #
https://news.ycombinator.com/item?id=41733625
- Gumroad 的 CEO 在推特上提到尝试过 htmx,但最终选择了 Next.js,认为 htmx 在某些项目中不够理想。
- htmx 项目的态度值得尊重,能够诚实地指出其不足之处,与其他声称是“最佳解决方案”的项目形成对比。
- htmx 在拖放功能的实现上存在一定的困难,用户需要将多个库结合使用,可能导致额外的工作。
- 有评论认为 htmx 更适合简单的前端需求,而对于复杂的状态管理和动态交互,React 等框架可能更为合适。
- 一些开发者认为 htmx 的使用体验与 jQuery 相似,但在复杂应用中可能不如 React 高效。
- 文章中提到的负面经验是一个良好的学习机会,能够帮助开发者更好地理解何时使用 htmx。
- htmx 的社区和生态系统相对较小,导致在使用时缺乏支持和资源。
- 有评论指出,htmx 在处理复杂表单和动态验证时,可能需要依赖服务器端逻辑,增加了开发复杂性。
- 一些开发者对 htmx 的未来持乐观态度,认为随着插件的增加,htmx 可能会变得更加强大。
- 文章的诚实态度和对 htmx 局限性的讨论,可能会提升该项目在开发者中的声誉。
Robert Dennard, DRAM Pioneer, has died #
https://spectrum.ieee.org/in-memoriam-oct-2024
在 2024 年 10 月的 IEEE Spectrum 中,纪念了几位在科技领域做出重要贡献的人士。以下是主要内容的摘要:

- 罗伯特·丹纳德(Robert Dennard):作为动态随机存取存储器(DRAM)的先驱,丹纳德于 91 岁去世。他的发明对现代计算机存储技术产生了深远影响,推动了计算机性能的提升。
- 其他纪念人物:文章还提到了一些其他在科技界有影响力的人物,他们的贡献同样值得铭记。虽然具体名字未列出,但强调了他们在各自领域的成就和遗产。
- 影响与遗产:这些科技先驱的工作不仅推动了技术的发展,也为后续的研究和创新奠定了基础。他们的去世标志着一个时代的结束,同时也提醒我们珍惜和继续推动科技进步的重要性。
这篇文章通过回顾这些杰出人物的生平和成就,向他们致以敬意,并鼓励读者思考科技的未来。
HN 热度 336 points | 评论 27 comments | 作者:jnord | 1 day ago #
https://news.ycombinator.com/item?id=41735544
- 丹纳德缩放法则对芯片技术的重要性超过摩尔定律,提供了实际的实现方法。
- 丹纳德缩放的结束导致了许多处理器未能达到预期的频率,影响了技术发展。
- 尽管丹纳德缩放曾经有效,但在小节点技术中,行业对其未来的表现并没有充分预见。
- 对于丹纳德的贡献,许多人感到遗憾,认为科技界应更加重视和庆祝科学家的成就。
- 丹纳德的去世未能引起足够的关注,反映出对科技先驱的忽视。
- 有评论指出,许多重要的科学家和技术人员在当今文化中鲜有提及,值得更多讨论。
Show HN: One – A new React framework unifying web, native and local-first #
网站 OneStack.dev 介绍了一种名为 One 的新型 React 框架,旨在简化网站和应用程序的开发。以下是该网站内容的详细中文摘要:
框架概述 #
- One 是一个基于 Vite 的 React 框架,专注于简化开发过程,支持同时针对网页和原生应用。
- 它提供了通用的、类型安全的路由,能够无缝处理静态页面、服务器端页面和客户端页面。
主要特点 #
- 简化代码:通过减少复杂性,One 框架旨在提供更好的开发体验和跨平台支持。
- 数据处理:One 框架与 Zero 合作,提供了一种新的数据解决方案,旨在解决传统网页开发中的数据管理问题。
- Zero 解决了小包体积、有限存储、同步和缓存等问题,支持与 Postgres 数据库的集成。
开发团队 #
- One 框架的开发团队来自 Tamagui,他们在 Uniswap 和 Takeout 的经验促成了这个项目的诞生。
试用与演示 #
- 网站提供了一个演示应用的链接,用户可以通过 Testflight 进行体验。
版权信息 #
- 版权所有归 Tamagui, LLC 所有,年份为 2024。
总体而言,One 框架致力于通过简化开发流程和优化数据管理,提升开发者在构建现代应用时的效率和体验。
HN 热度 328 points | 评论 107 comments | 作者:nwienert | 9 hours ago #
https://news.ycombinator.com/item?id=41742278
- One 框架旨在简化网站和应用的构建,结合了 React Native 和 React Web 的优点。
- 有人质疑其是否真正实现了“本地优先”软件的理念,认为其更像是服务器优先的软件。
- 开发者反馈了在使用 Demo 应用时遇到的 UI 和功能问题,认为需要进一步优化。
- 有评论指出,创建网站和应用的复杂性是由于技术堆栈的层层叠加,认为应回归简单的开发理念。
- 一些开发者对 One 的未来表示期待,认为它可能会改变跨平台开发的现状。
- 讨论中提到,许多开发者对 React 的复杂性表示不满,认为其生态系统过于繁琐。
- 有人认为,One 框架的设计理念与 Rails 相似,强调约定优于配置。
- 也有开发者对 One 的市场定位表示疑问,认为其适用性可能局限于简单应用。
- 参与者对 Zero 的功能表示关注,期待其在本地数据存储和离线支持方面的表现。
12 Months of Mandarin #
该网站的内容主要讲述了作者在 12 个月内学习普通话的经历和方法。以下是详细摘要:

-
学习时间与目标:
- 作者提到,达到中级流利程度通常需要约 4000 小时的学习时间(2200 小时课堂学习,1800 小时课外学习)。而他自己在 1500 小时内完成了学习,认为自己达到了 ILR 2+ 的水平。
- 文章中提到,许多关于语言能力的估计存在争议,且不够准确。
-
学习方法:
- 作者使用了间隔重复法(Anki)和个性化辅导来提高学习效率。他强调了频率学习和可理解输入的重要性。
- 在学习过程中,他观看了许多动漫和其他内容,以增强语言感知和词汇量。
-
学习过程:
- 学习的初期非常困难,但作者通过与朋友的互动和参加快速的初学者课程逐渐克服了障碍。
- 第三个月,他开始进行密集的自学,并利用 Anki 和个别辅导加速学习。
- 第四个月,他通过旅行到台湾和中国,进一步提高了口语能力和听力理解。
-
持续学习与进步:
- 在接下来的几个月中,作者保持了每周 15 小时的学习时间,并通过与母语者的交流不断提高。
- 到第 12 个月,他的词汇量达到了 8000 个单词和字符,能够在大多数情况下进行流利的交流。
-
总结与反思:
- 作者强调,流利度不仅仅是词汇量,还包括有效的沟通能力。他希望能达到能够流畅阅读《三体》的水平。
- 最后,作者分享了他的学习方法和经验,鼓励其他语言学习者找到适合自己的学习方式。
整体而言,作者的学习经历展示了通过坚持和有效的方法,短时间内也能取得显著的语言学习成果。
HN 热度 316 points | 评论 180 comments | 作者:misiti3780 | 9 hours ago #
https://news.ycombinator.com/item?id=41742432
- 有人认为学习中文的努力可能不值得,尤其是当语言技能随着时间的推移而退化时。
- 许多人分享了自己学习中文的经历,强调了学习过程中的挫折和对语言保持能力的挑战。
- 一些评论者认为,中文在未来可能会变得越来越有用,尤其是在经济发展的背景下。
- 有人提到,学习语言的动力和专注力是成功的关键,缺乏这些可能导致学习效果不佳。
- 有人建议,减少低质量的媒体消费可以提高专注力,从而更有效地学习。
- 许多评论者提到,沉浸式学习和使用有趣的材料(如动漫或故事)对语言学习非常有效。
- 一些人认为,使用间隔重复系统(SRS)如 Anki 可以帮助记忆,但也有人对其有效性表示怀疑。
- 有人提到,学习语言的过程应该是愉快的,而不是单纯的记忆和重复。
- 有评论者分享了通过旅行和文化交流学习语言的经验,认为这种方式能更快提高语言能力。
- 讨论中还提到,个人的学习方法和资源的可用性对学习效果有很大影响。
